Project name
Jungle
Category
Zero Emission Building
Location
Hamburg, Germany
Capacity
25 Apartments
Volume
ca. 10.185.000 Euro
Works – Real Estate
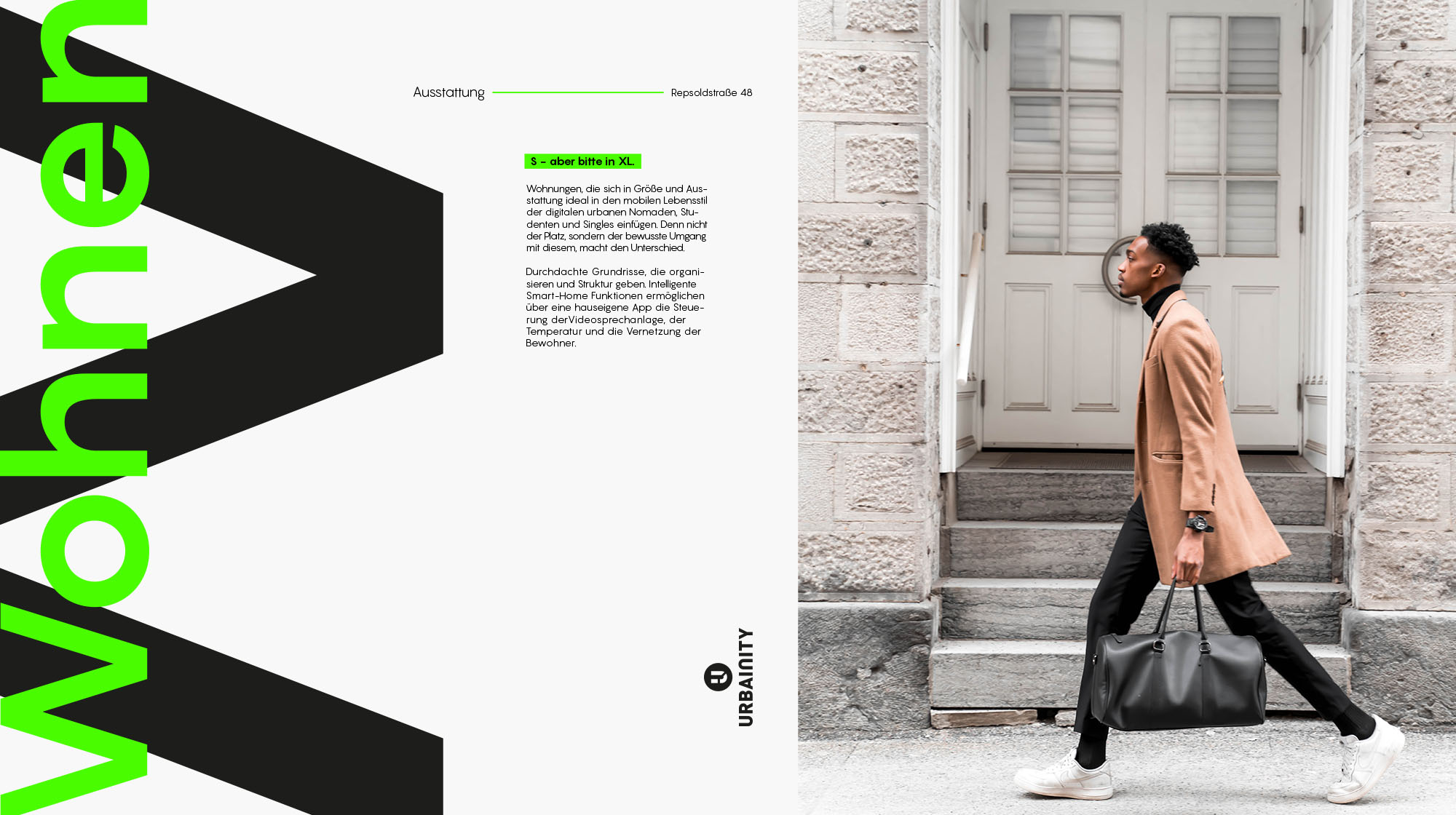
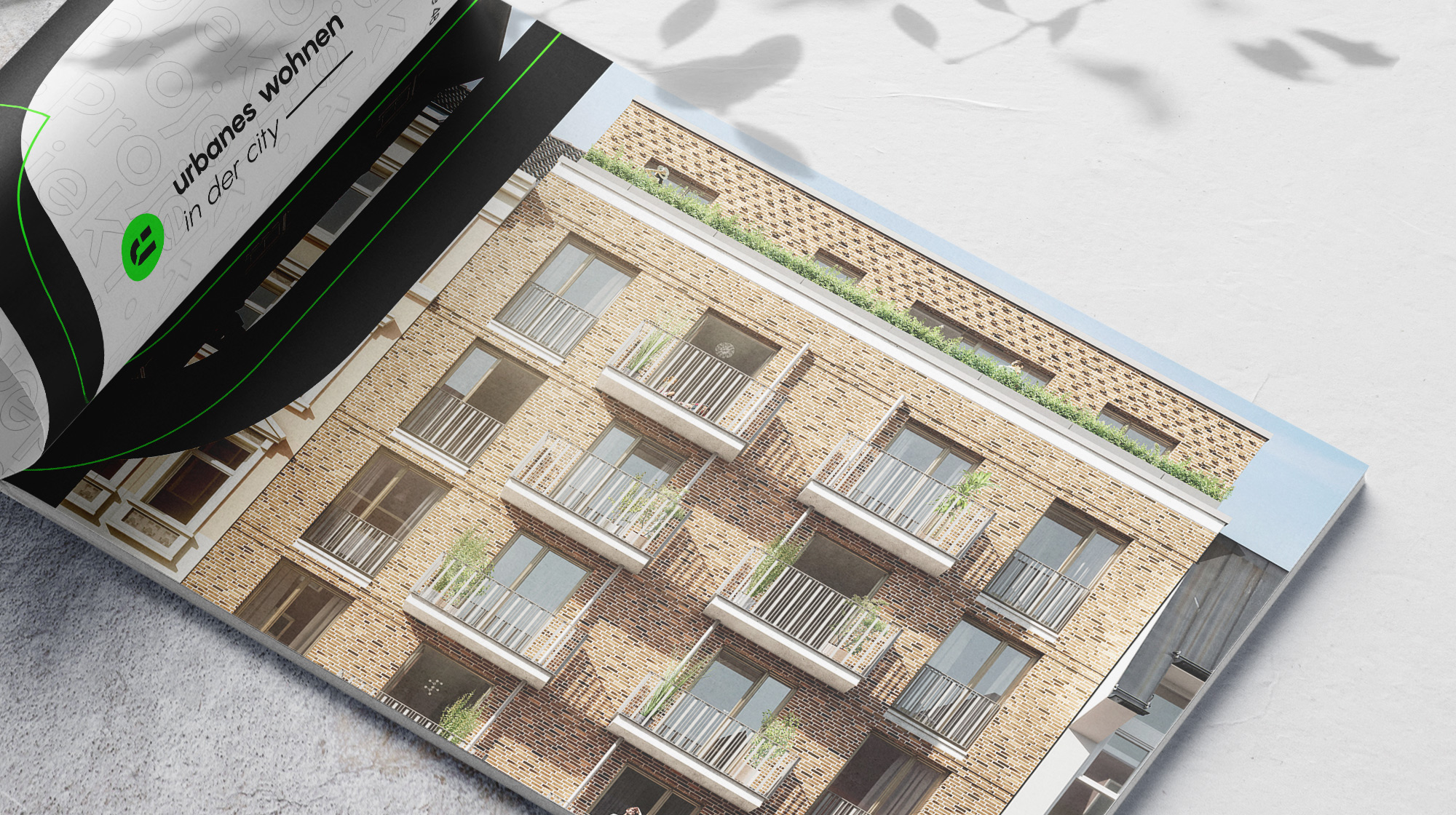
Welcome to the jungle. Urbainity is a team of enthusiastic urbanists, scientists, architects and engineers that create solutions for better future cities. They just launched their first zero emission house which was also the kickoff of a series that will follow. The briefing was to set up the zero emission house as a brand, so we designed the the creative concept of a green technology house in the middle of a big city jungle.










Execution
-
Creative concept
-
Naming
-
Logo Design
-
Corporate Design
-
Webdesign using Webflow
-
Copywriting
-
Editorial Design
Exclusively working for rockstars.